
jQuery Basic example (not responsive) APPRAND
Highcharts for ASP.NET MVC is dependent on jQuery, so you need to add a reference to the jQuery library to your project. There are many ways to do that - you can either download the jQuery library directly from www.jquery.com or reference a global CDN that hosts it freely, e.g. Google or Microsoft. The example below refers to Google's CDN

javascript Highcharts apply different background color to all month of each year Stack Overflow
I'm new to high charts / jquery and trying to just copy the html and js into two files on my local drive to see if I can get it to render in my broswer.. HighCharts - JQuery - Simple example not working. 0. Highcharts: Cannot get example to display chart. 0. Standalone simple chart not working - highcharts. 1.

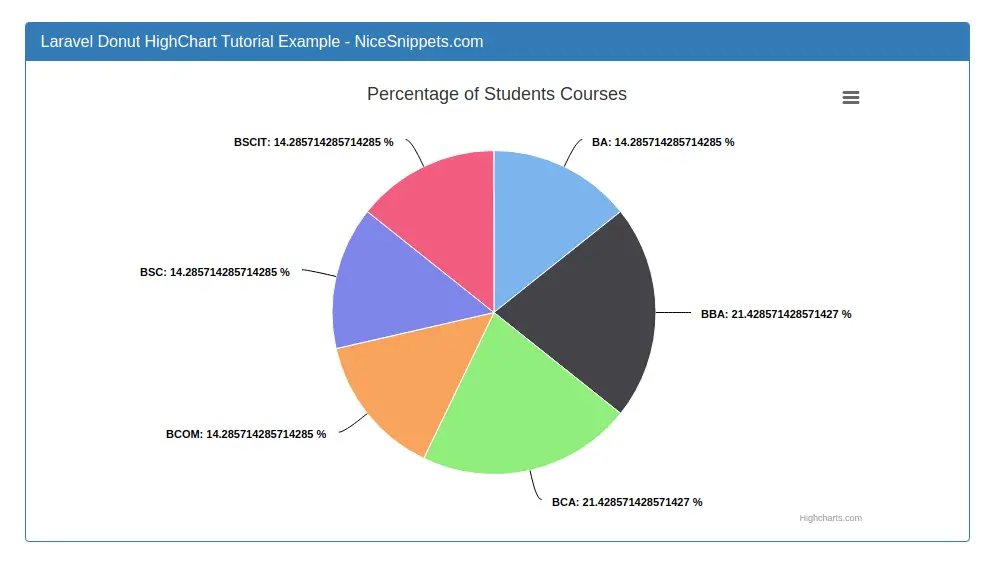
Laravel 8 Highchart Donut Chart Example
Download link: https://www.highcharts.com/blog/download/ Example 1: The following example demonstrates the horizontal bar graph for different states and its population by using Highcharts plugin. html

jquery Highcharts vertical bar chart with timeline Stack Overflow
Highcharts is a jQuery plugin that provides a simple interface for creating great looking charts. There is a tremendous amount of muscle under the hood, which means that complex charts are not only within reach, but they do not require a degree in advanced mathematics.

jQuery Highcharts Plugin
This is the perfect tutorial for you and its easy to implement.This article will help you to understand how to bind a Pie Chart by calling a web service from jQuery AJAX in ASP.NET. 15,811,730 members. Sign in. Sign in Email. Password.. highcharts.js,exporting.js and jquery.min.js. exporting.js is an optional javascript file for exporting.

jQuery Highcharts Plugin
using DotNet.Highcharts; using DotNet.Highcharts.Options; using DotNet.Highcharts.Helpers; Finally I've referenced it in the Index View: @model TimeCheckBES.ViewModels.Reports.IndexReportViewModel
My Chart
@Model.Chart When the page loads it just seems to display the type of the HighCharts object, e.g.: Any ideas? I've tried:GitHub darrenjaworski/jqueryreusablehighcharts reusable highcharts jquery plugin
Keywords : jQuery highcharts examples, Simple chart examples using highcharts, jQuery simple bar chart example using highcharts

Dynamic Spline HighChart Example with Multiple Y Axis • Crunchify
Start with Highcharts Core Includes all your essential chart types: line, bar, area, column, advanced, and more. Add additional libraries Highcharts Maps Display various information linked to geography. Highcharts Stock Implement interactive stock or general timeline charts to any platform. Highcharts Gantt

Highcharts using jquery or javascript Stack Overflow
This example shows how to integrate the excellent HighCharts library into your project along-side DataTables. As you modify the table by filtering it, the chart is updated automatically to reflect the state of the table. Staff Count Per Position Highcharts.com. Show entries. Search:

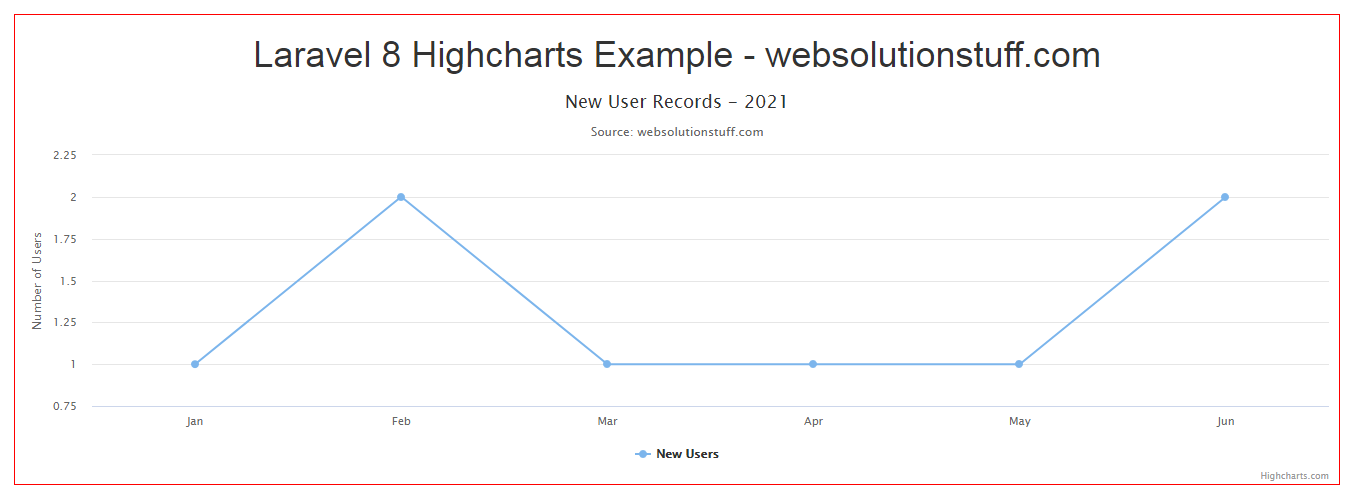
Laravel 8 Highcharts Example Tutorial
Mon Jun 15, 2015 4:05 pm Could you post live example, like jsFiddle? Chart can be dynamically update and/or rebuild without the need for reloading whole web page. API: http://api.highcharts.com/highcharts#Series.update http://api.highcharts.com/highcharts#Chart.destroy Kacper Madej Highcharts Developer rjn239 Posts: 2

jquery Highcharts determine if data point is outside polygon Stack Overflow
Posted on February 15, 2014 by agurchand. This tutorial shows how to pass the data dynamically to Highcharts using jQuery. No server side script used such as PHP or ASP. So, this tutorial will teach you only passing the data not to create data. If you want to create dynamic data then you should use server side scripting.

jQuery Highcharts Plugin
Intro We wanted to use Highcharts graph library but with a way to convert automatically our HTML tables containing data into graphs. So we decided to code a jQuery plugin to make this conversion peacefully. And voila, here we are :) Wanna see a demo ? How it works We use HTML5 data-* attributes to specify how the tables are rendered.

django+highcharts+jquery+mysql 灰信网(软件开发博客聚合)
jQuery Highcharts Ask Question Asked 10 years, 11 months ago Modified 10 years, 11 months ago Viewed 732 times 0 So I made this pie chart using the jQuery plugin "Highcharts" and what it gives back to me is the percentage of the total fed into it. What I would also like to do is display specifically the number passed to the plugin.

jQuery Tutorial for beginners Learn jQuery BeginnersBook
Highcharts-extended JQuery. Methods highcharts () Helper function to return the chart of the current JQuery selector element. Returns: Highcharts.Chart . The chart that is linked to the JQuery selector element. highcharts ( [className] [, options] [, callback]) Factory function to create a chart in the current JQuery selector element. Parameters:

How to Export JavaScript Chart to Excel file (HighCharts) jQuery YouTube
A chart is initialized by adding the JavaScript tag, , anywhere in a webpage, containing the following code. The div from #1 is referenced in the constructor. document.addEventListener('DOMContentLoaded', function () { const chart = Highcharts.chart('container', { chart: { type: 'bar' }, title: { text: 'Fruit Consumption' },

jQuery Mobile Listview countTheme Option StackLima
Note: we had to add jQuery to our project because DataTables.js is a jQuery plugin. However, keep in mind that Highcharts.js is a pure JavaScript library, and thus doesn't require jQuery. The HTML. To kick things off we define an element with the class of container which contains two sub-elements: A table with 26 rows.